Customised payment page (iFrame)
Fabrick's iFrame page allows merchants to process online credit card transactions with a hidden payment page through an iFrame on the checkout page.
With Fabrick's iFrame payment page you can customise the layout of the checkout page, while card data is sent from the checkout form to a hidden page (residing on Fabrick's servers) via javascript.
This solution requires to annually validate PCI compliance by completing and returning to the acquirer the SAQ A-EP.
Integrate customised payment page
With Fabrick Payment Orchestra' customised payment page, merchants can also offer a personalized experience during checkout by designing the checkout page according to their preferences.

Step 1: Encrypt the request
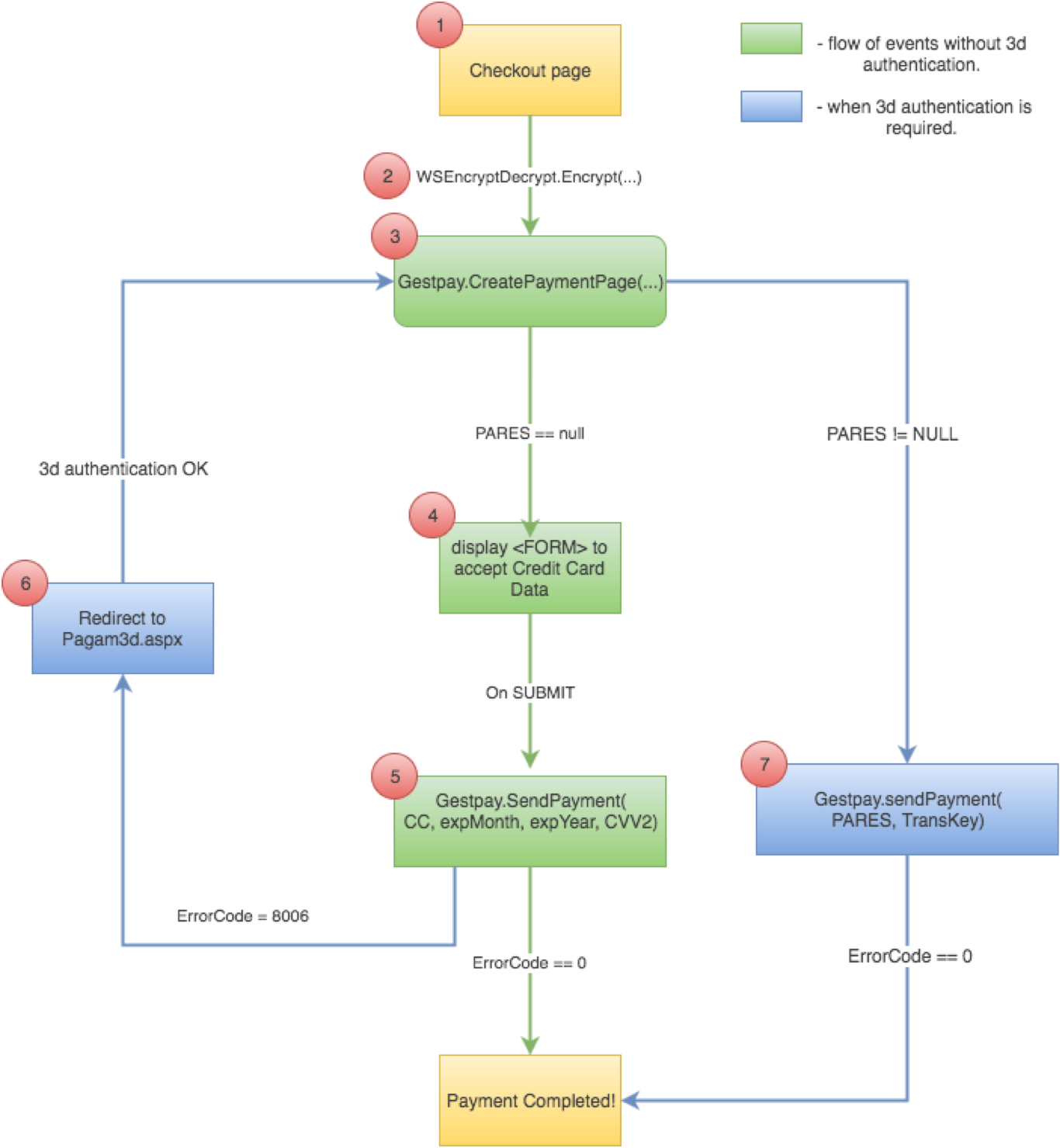
The procedure is very similar to the one shown on Fabrick payment page.
Firstly, encrypt the transaction information with shopLogin, uicCode (the currency code), amount, and shopTransactionId (a transaction identifier chosen by the merchant) codes.
Here is an example. The merchant's servers communicate the transaction information by setting the values of the WSCryptDecrypt's Encrypt method in the following way:
1<Encrypt>
2 <shopLogin>9000001</shopLogin>
3 <uicCode>242</uicCode>
4 <amount>1245.6</amount>
5 <shopTransactionId>34az85ord19</shopTransactionId>
6</Encrypt>Fabrick Payment Orchestra authenticates the calling server and validates the information that distinguishes the transaction. If the checks detect no anomalies, an encrypted string is returned to Fabrick Payment Orchestra
Fabrick Payment Orchestra responds with at least two parameters:
TransactionResult - encryption was successful
CryptDecryptString - an encrypted string with all the required information necessary for the next step.
1<EncryptResult>
2 <GestPayCryptDecrypt xmlns="">
3 <TransactionType>ENCRYPT</TransactionType>
4 <TransactionResult>OK</TransactionResult>
5 <CryptDecryptString>30715CA8...</CryptDecryptString>
6 <ErrorCode>0</ErrorCode>
7 <ErrorDescription/>
8 </GestPayCryptDecrypt>
9</EncryptResult>Step 2: Import scripts and security checks from Fabrick Payment Orchestra
Once obtained the encrypted data string (as described in the previous step), the buyer's browser is directed to the merchant's checkout page, which includes a javascript file received from Fabrick's servers:
// Script for the TEST environment
<script src="https://sandbox.gestpay.net/Pagam/JavaScript/js_GestPay.js" type="text/javascript"></script>
// Script for the PRODUCTION environment
<script src="https://ecomm.sella.it/pagam/JavaScript/js\_GestPay.js" type="text/javascript"></script> The script automatically performs a browser compatibility check to make sure that the HTML postmessage function, necessary for exchanging data, is supported.
The result of the check is the boolean value of the BrowserEnabled variable:
To load the hidden iFrame page, the checkout page must call the JavaScript function passing the Merchant code, the encrypted string, and a callback object used to read the results of the security verification.
CreatePaymentPage creates a hidden iframe that securely sends the credentials to Fabrick Payment Orchestra.
pageLoadedCallback is a function that will be fired the creation of the hidden iframe. Let's see an example:
if(BrowserEnabled){
// The Browser is supported!
GestPay.CreatePaymentPage(
MerchantCode,
EncryptedString,
paymentPageLoadedCallback);
}else{
// the browser is NOT supported
}The function creates a hidden iFrame in the body of the element and loads the payment page by passing the merchant code and the encrypted string in the previous step.
<iframe
src="https://ecomm.sella.it/Pagam/HiddeniFrame.aspx?a=MerchantCode&b=EncryptedString"
heigth="0"
width="0"
style="position:absolute;top:0;left:0;width:0;height:0;visibility:hidden">
</iframe>When the payment page is called, the necessary security checks are performed and the result is reported in the result object.
var paymentPageLoadedCallback=function(result){
if(Result.ErrorCode!=10){// 10 means no security errors
//An error has occurred
//result.ErrorCode will return the Error occurred
//Result.ErrorDescription will return the Error Description
//.... place here error handle code...
}else{
//the iFrame is correctly created and the payment page is loaded;
// the user can proceed to insert the credit card data.
}
// SPOILER -- we'll talk later about this.
if (PARes) {
var transKey = getCookie('transkey'); // use your preferred method to get cookies
handle3Dsecurity(PARes, transkey);
}
} If the browser compatibility check fails, the iFrame will not created and the payment page will not load.
You can check the supported browsers in the Software requirements section.
Step 3: Send card data
In order to send the card data to the hidden iFrame, the checkout page assigns a function to the OnSubmit event of the credit card form. This function retrieves the card data and calls the GestPay.SendPayment function, providing an array with the card number (CC), the expiration month and year (EXPMM and EXPYY), the CVV (CVV2) if active, to a callBack function.
The credit card field contains values between 13 and 19 digits.
The expiration month and year consist of 2 digits, respectively.
The CVV2 field contains 3 or 4 digits.
Here is an example:
<form name="myCCForm" action="" method="post" OnSubmit="return checkCC();">
<fieldset>
<legend>Insert Credit Card Data</legend>
<label for="CC">Credit Card Number</label>
<input type="text" name="CC" value="" autocomplete="off" id="CC"/>
<label for="ExpMM">Expiry Month</label>
<input type="text"name="ExpMM"id="ExpMM"value=""/>
<label for="ExpYY">Expiry Year</label>
<input type="text"name="ExpYY" id="ExpYY" value=""/>
<label for="CVV2">CVV2 / 4DBC</label>
<input type="text" name="CVV2" id="CVV2" value=""/>
<label for="BuyerName">Buyer's name</label>
<input type="text" name="BuyerName" id="BuyerName" value=""/>
<label for="BuyerEmail">Buyer's email</label>
<input type="text"name=" BuyerEmail" id="BuyerEmail" value=""/>
</fieldset>
<fieldset>
<input type="submit" name="submit" value="Send Payment" id="submit"/>
</fieldset>
</form>And here's the checkCC javascript function:
function CheckCC(){
document.getElementById('submit').disabled=true;
GestPay.SendPayment({
CC:document.getElementById('CC').value,
EXPMM:document.getElementById('ExpMM').value,
EXPYY:document.getElementById('ExpYY').value,
CVV2:document.getElementById('CVV2').value,
BuyerName:document.getElementById('BuyerName').value,
BuyerEmail:document.getElementById('BuyerEmail').value
},paymentCompletedCallback);
return false;
}To exempt the Ecommerce website from getting onerous and overly high PCI-DDS certifications, the OnSubmit event should avoid passing card data to the merchant's checkout page.
Step 4: Transaction results
Fabrick Payment Orchestra sends the result of the transaction as a javascript object and as a notification that is forwarded with a server-to-server call to the page set on the merchant's server (the notification page can be set on the Response URL Server to Server function to be found in the Configuration > Environment section of the backoffice.
How to manage 3D transactions (Verified by Visa, MasterCard SecureCode, etc.)**
Transactions made with 3D cards require cardholder authentication. The acquirer, redirected to the Issuer, must authenticate according to the system chosen by the Issuer. Once authenticated, the transaction receives a positive or negative outcome from the company that issued the card (Issuer).
If the card is recognized as 3D, the result of the authorization request is a specific error (8006) that can be read at the ErrorCode property of the Result object. The description of the error (verified by Visa) is inferred through the ErrorDescription property of the Result object.
Additional information required for the payment process and specific to 3D transactions is shown at this stage. In particular, it is necessary to acquire the transaction id through the TransKey property of the Result object and an encrypted string, which is visible thanks to the VbVRisp property of the Result object, and which is used in the following phase.
To determine if the authentication is necessary, it's recommended to analyze the field ErrorCode:
0
Payment completed with errors!
8006
You must handle 3DSecurity; user must validate his credit card against Visa, or Mastercard, or what else. This does not happen always, only when the system believes it is necessary.
Any other value
Another type of error has occurred, unable to continue the payment.
var paymentCompletedCallback = function(Result){
if(Result.ErrorCode!=0){
if(Result.ErrorCode==8006){
//3D Transaction - Card holder authorization required
//Get the TransKey
//NOTE: you have to store this value somewhere for further use
// after the redirect, you'll need this.
varTransKey=Result.TransKey;
//Get the VBVRisp; we will need it soon !
varVBVRisp=Result.VBVRisp;
...
//place here the code to redirect the card holder to the authentication website
redirect(shopLogin, VBVRisp, your_url);
} else {
//Call failed for other errors
//.... place here error handle code...
}
} else {
//Call OK, proceed to decrypt the Result.EncryptedResponse property
}
}Cardholder Authentication
If the credit card is enabled for 3D protocols, the buyer must authenticate; their browser is directed to an Fabrick Payment Orchestra page that serves as an interface for authenticating the buyer, who is redirected to the Issuer's site. This authentication step is generally called 3D-Secure.
The page to call is:
https://ecomm.sella.it/pagam/pagam3d.aspx (production)
https://sandbox.gestpay.net/pagam/pagam3d.aspx (testing environment)
The page must be called with these parameters:
a
shop_login
b
An encrypted string acquired in the previous step through the Result.VbVRisp property of the Result object
c
merchant's URL to which the buyer is redirected after authentication
At the end of the authentication process, the buyer is redirected to the URL that the merchant specified in the c parameter.
Transaction conclusion
After successful 3D authentication, Fabrick Payment Orchestra redirects the buyer to the specified page. Authentication can now be verified through the PARES parameter. Below, a recall of what was present in step 2:
function pageLoadedCallback(result) {
if(Result.ErrorCode != 10){
// An error has occurred
return;
}
...
//if 3d auth is successful, a parameter PaRes will be passed
// to this page (via POST). You can get it in some way
// e.g. in php:
var PaRes = <?= $_REQUEST["PaRes"]; ?>
if (PaRes) {
var transKey = getCookie('transkey'); // use your preferred method to get cookies
handle3Dsecurity(PaRes, transkey);
}
} If the two PARES and transKey variables have been defined, it is possible to complete the payment by calling the Gestpay.SendPayment() function:
TransKey, obtained in the previous step
PaRes, parameter obtained from the buyer authentication
function handle3Dsecurity(PaRes, transkey) {
GestPay.SendPayment({
'TransKey':'//PLACE HERE THE TRANSKEY VALUE',
'PARes':'//PLACE HERE THE PARES VALUE'
},
paymentSuccededCallback);
}
function paymentSuccededCallback(Result) {
if (Result.ErrorCode != 0){
//Call failed an error has occurred
//.... place here error handle code...
} else {
//Call went good
//place here the code to retreive the encrypted string
var responseString = Result.EncryptedResponse;
}
} Having obtained the responseString, it is possible to make the WSCryptDecrypt's Decryptrequest and verify that everything was successfully carried out. The same result is also sent to the merchant's server.
It is highly recommended to ensure that PaRes does not contain any new line characters, such as ASCII character 10 (New Line) or 13 (Carriage Return). Some acquirers may send strings with new lines; this can cause truncation in javascript strings and, as a result, Fabrick Payment Orchestra may not accept the request.
The response towards the merchant
A notification is forwarded via a server-to-server request to the page configured on the merchant's server (the URL of the notification page is configurable information within the merchant backoffice). The syntax of the request is as follows:
http://<url server to server>?a=<ShopLogin>&b=<encrypted string>.
The request to the page is made by passing two parameters:
a the code that identifies the merchant (Shop Login)
b the encrypted string that contains the payment result
The page on the merchant's server must contain <HTML></HTML> in the html of the source code.
Server-to-server authentication
Merchant server authentication requiring encryption or decryption services is performed by verifying:
Shop Login viability: the ShopLogin parameter must match a code registered in Fabrick Payment Orchestra' customer details
Server IP address: the server's IP address to which the request is sent must match one of the IP addresses configured in the merchant's profile
ApiKey: is a unique token generated in back office, in the security section, and can be used for authentication in requests sent to Fabrick's server
Shop Login status: the merchant status must be active (the status is managed by the Fabrick Payment Orchestra administrator and not by the merchant)
If the authentication checks fail, a specific error is returned to identify the cause.
If Fabrick Payment Orchestra does not receive a response with a 200 status code from the merchant site, try again twice in the next 24 hours, at 6:00 am and 6:00 pm.
The merchant also receives notification of the transaction result via email to the address provided in the profile.
In addition, the transaction can be supervised from the Fabrick Payment Orchestra backoffice (myCommerce dashboard) within the Active Report section.