
 WooCommerce
WooCommerce
A partire dalla versione 20251027, il plugin WooCommerce sviluppato da Fabrick per l’integrazione con il gateway di pagamento Payment Orchestra è pienamente compatibile con il checkout a blocchi di WooCommerce.
Tutti i metodi di pagamento gestiti dal plugin sono ora supportati anche in questa modalità e non è più necessario disabilitare il checkout a blocchi.
WooCommerce è un plugin di marketplaceper Wordpress. Si possono iniziare a vendere articoli in meno di 15 minuti, e esistono molti plugin per soddisfare ogni esigenza.
Fabrick Payment Orchestra sviluppa e distribuisce un plugin gratuito per WooCommerce.
Prerequisiti
L’unico prerequisito è sapere usare Wordpress e WooCommerce da user. Non è necessario saper programmare per usare il plugin.
Per semplificare la configurazione, usa un’installazione di Wordpress distribuita su un server pubblico. Usarlo su un server locale potrebbe essere difficile perché Fabrick Payment Orchestra potrebbe non riuscire ad accedere al server.
Come installare
Scaricare il file zip e salvarlo in una cartella del tuo hard drive.
Cercare Gestpay per WooCommerce in Wordpress, Plugins > Add New e cliccare su install now.

Non dimenticare di attivare (Activate) il plugin.
Se si vuole installare il plugin manualmente, lo si può trovare nel Repository dei Plugin di Wordpress.
Configura Gestpay for WooCommerce
Una volta installato e attivato, andare su WooCommerce > Settings_e cliccare sul tab _Gestpay per WooCommerce per configurare il plugin.
Ci sono quattro modalità operative in questo plugin, selezionabili dal menu a tendina nella Versione Amministratore. Quale usare dipende dalla versione di Fabrick Payment Orchestra che si sta usando:
Starter
Professional
Professional On Site
Professional iFrame
Il plugin supporta anche gli Abbonamenti.
Starter
Starter è la versione più semplice del plugin. Usandolo, l’acquirente verrà indirizzato alla pagina di pagamento di Fabrick Payment Orchestra. Dopo il pagamento, l’utente viene ridiretto sul sito dell’esercente.
Di seguito descriviamo le opzioni di configurazione:
Fabrick Shop Login
Identificatore unico di Fabrick Payment Orchestra. Può anche essere utilizzato un shopLogin di prova (vedi di seguito). Qui si può inserire o il shopLogin di prova (che deve iniziare con GESPAYXXXXX) o il Shop Login di produzione. Quest’ultimo è costituito solo da cifre (esempio: se il codice login al Back Office dell’esercente è XX912345, usare solo 912345).
IP Address
Il plugin rileverà l’IP pubblico del server. Usare questo IP per configurare Fabrick Payment Orchestra.
Sandbox mode
Spuntare se si vuole indirizzare il pagamento all’ambiente di prova, dove si può testare il processo di pagamento senza carte di credito reali o soldi.
Debug log
Spuntare se si vuole salvare un registro dei dati inviati a Fabrick Payment Orchestra. È utile per fare test e riportare bug.
Force response verification
In caso di problemi con l’aggiornamento dello status dell’ordine, spuntare questa opzione, che forza la verifica della risposta di Fabrick Payment Orchestra.
Professional
Con Professional si possono personalizzare ulteriormente le modalità di interazione di Fabrick Payment Orchestra con gli utenti. Gli acquirenti verranno comunque rindirizzati alla pagina di pagamento Fabrick Payment Orchestra per pagamenti con carta di credito, ma si può configurare Fabrick Payment Orchestra per lavorare con metodi di pagamento alternativi (come PayPal), in modo che gli utenti possano scegliere il metodo di pagamento che preferiscono.
Si può scegliere di inviare a Fabrick Payment Orchestra la buyer e-mail e il name, un language parameter, e persino alcuni parametri personalizzati.
Oltre alle opzioni già descritte per Fabrick Payment Orchestra Starter, di seguito si trovano una descrizione delle impostazioni di Fabrick Payment Orchestra Professional:
Buyer e-mail
Spuntare se si vuole inviare a Fabrick Payment Orchestra la e-mail dell’acquirente.
Buyer name
Spuntare se si vuole inviare a Fabrick Payment Orchestra il nome dell’acquirente.
Language
Selezionando questa opzione si può cambiare la lingua della pagina di pagamento. Le lingue disponibili in Fabrick Payment Orchestra sono italiano, inglese, francese, tedesco e spagnolo. Per usare questa funzionalità abilitare un plugin multilingua: GestFabrick Payment Orchestrapay for WooCommerce è compatibile con qTranslate-X e con WPML
.Se si preferisce replicare lo stesso sito in diverse lingue, definire la costante WPLANG in wp-config.php, per esempio define ('WPLANG', 'it\_IT');.
Custom info
Qui si possono inserire i dati personalizzati nella forma di parameter=value, uno per riga. I caratteri seguenti, insieme al carattere spazio, non sono ammessi: & § ( ) \* , ; : \*P1\* / /\* [] ? = % ~. Ricordarsi di abilitare i parametri personalizzati nel Back Office dell’esercente.
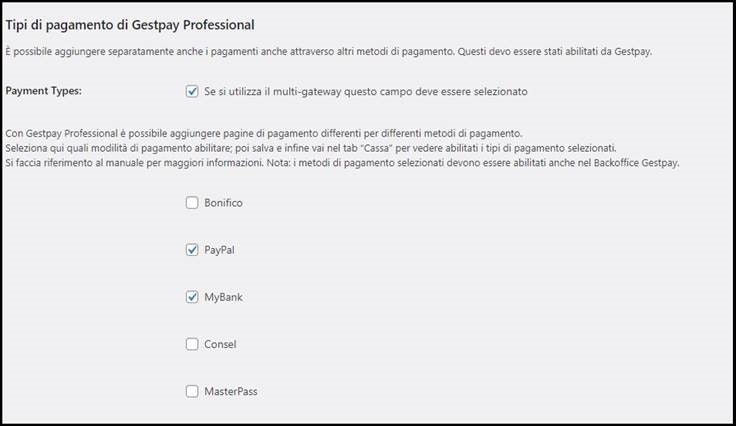
Payment Types
Spuntare per reindirizzare i tuoi utenti direttamente a un metodo di pagamento specifico.
Alternative Payments
Qui si possono abilitare altre sistemi, come PayPal, Sella Personal Credit, ecc.
Professional On Site
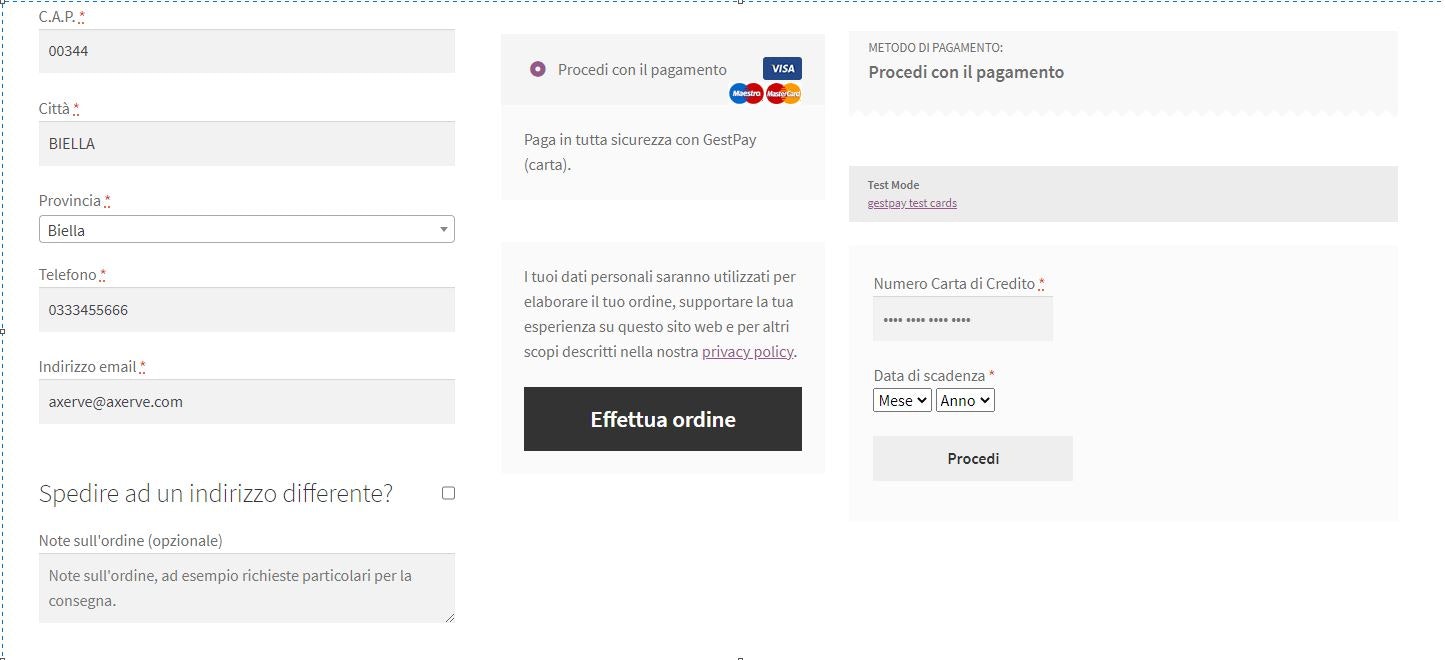
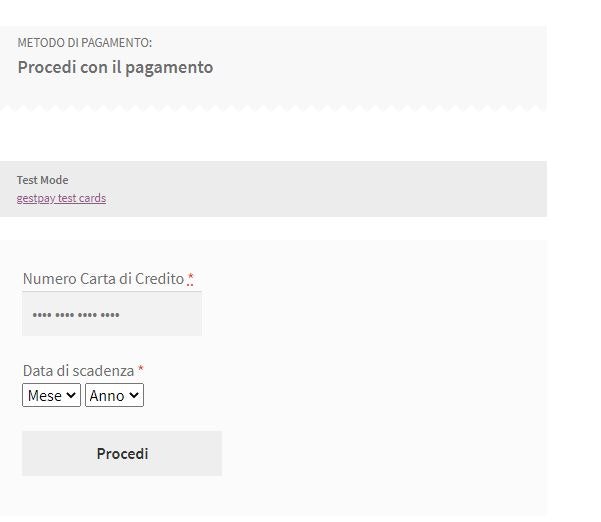
Professional On Site permette all’utente di pagare direttamente dal sito, senza essere reindirizzato. Nella pagina /checkout l’utente potrà inserire, oltre all’indirizzo di spedizione, i suoi dettagli di pagamento.

Con Professional On Site si può anche memorizzare una versione "oscurata" della carta di credito, da usare in seguito per semplificare il processo di shopping o per abilitare gli abbonamenti (vedi il paragrafo sugli abbonamenti).
Oltre a quelli già descritti per Starter e Professional, Professional On Site aggiunge alcuni nuovi parametri alla pagina delle impostazioni,
Store Tokens
Se abilitato viene richiesto a Fabrick Payment Orchestra un token che viene memorizzato in un database. Con i token si possono abilitare pagamenti ricorrenti; un utente registrato può pagare senza inserire i dati della carta di credito.
CVV
Inviare il campo CVV a Fabrick Payment Orchestra quando si richiede un token. Nota : il campo deve essere impostato come input nel Back Office dell’esercente, altrimenti si riceve un errore.
3D Secure
Se spuntato, il 3D Secure deve essere abilitato per questo negozio (default).
3D Secure è un protocollo di sicurezza. Se la carta supporta il 3D Secure, l’utente è temporaneamente ridiretto sul sito dell’emittente della carta per inserire un codice personale. Questo garantisce che la transazione non sia contestabile. In ogni caso, per abbonamenti o pagamenti automatici questa funzione deve essere disabilitata (contatta il customer care per quest’azione), altrimenti il pagamento non verrà processato.
Professional iFrame
Professional iFrame è molto simile al Professional On site; tuttavia dopo la fase di checkout l’utente viene rindirizzato su checkout/order-pay/:id/, dove :id è il numero di ordine.

Le impostazioni disponibili sono le stesse delle versioni precedenti. La differenza è che con la versione iFrame l’acquirente non può scegliere la sua carta tokenizzata, ma il sito può comunque vendere abbonamenti e pagamenti ricorrenti usando questo metodo.
Abbonamenti
Fabrick Payment Orchestra for WooCommerce supporta abbonamenti e pagamenti ricorrenti usando il plugin WooCommerce Subscriptions (non incluso).
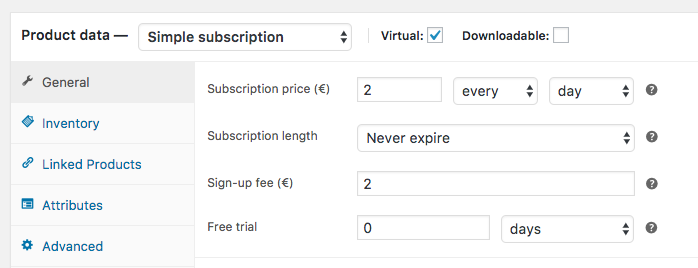
Per iniziare, creare un prodotto a iscrizione nel negozio. Per farlo, impostare i prezzi come di seguito:

Nella documentazione di WooCommerce Subscriptions si trovano tutorial dettagliati e guide per impostare un prodotto a iscrizione.
I prodotti verranno visualizzati così (nella grafica il tema può variare):

Per abilitare i pagamenti ricorrenti:
Scegliere tra Professional iFrame o On-Site.
Il checkbox Store Tokens deve essere selected
Il checkbox 3D Secure non deve essere selected. Se il 3D Secure è abilitato, il pagamento si bloccherà in attesa del PIN dell’utente.
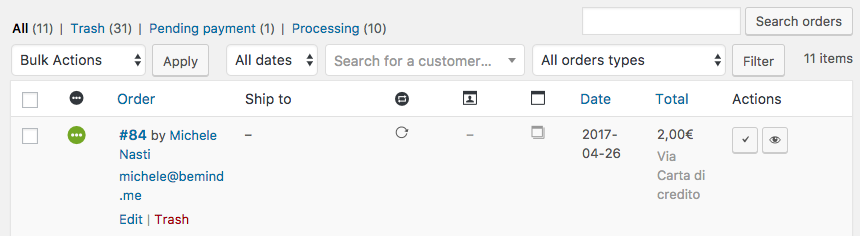
Una volta che il pagamento è processato, i pagamenti ricorrenti vengono visualizzati nella pagina WooCommerce -> Orders:

Le istruzioni per fare test sugli abbonamenti si trovano qui: WooCommerce Subscriptions docs.
Una transazione ricorrente può essere rifiutata , per esempio, se la carta è scaduta o se il totale disponibile sulla carta è negativo. Quando ciò si verifica, l’abbonamento si blocca e l’acquirente deve pagare manualmente dalla sua pagina personale. Per riprovare automaticamente i pagamenti rifiutati scegliere l’opzione Retry Failed Payments da WooCommerce Subscriptions.
Per ulteriori dettagli sui pagamenti rifiutati, visitare questa pagina.
Refund - Settle - Delete
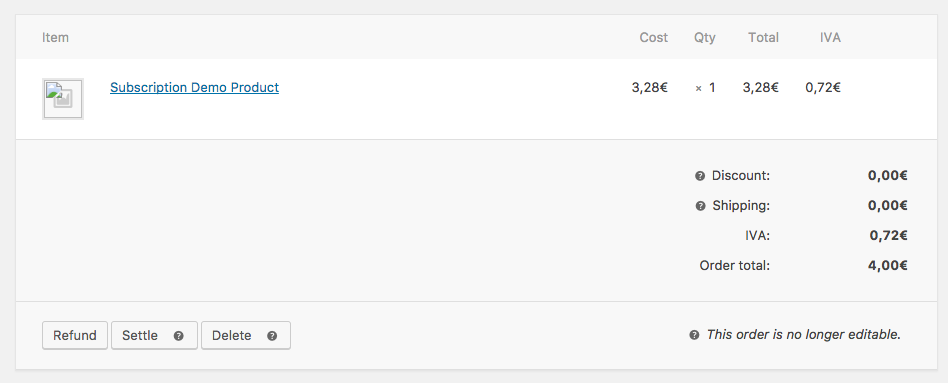
Cliccando sul numero d’ordine vengono visualizzati i dettagli dell’ordine, più una sezione con tre bottoni: Refund, Settle, Delete (bottone sinistro): le loro azioni dipendono dalle configurazione M.O.T.O. Vediamoli in azione:
Refund : quando una transazione è a_lready settled_, può essere rimborsata partially o totally cliccando su questo bottone. Cliccando ancora verrà visualizzato un box come il seguente:

Il bottone Refund X,XX€ manually è un bottone di default e non esegue un vero rimborso: con questo bottone si comunica a WooCommerce che hai già eseguito (o eseguirai) un rimborso da Gestpay Office.
Usando Refund X,XX€ via Fabrick Payment Orchestra si esegue direttamente il rimborso dell’operazione grazie alle API di Fabrick Payment Orchestra.
Settle : se la configurazione MOTO è impostata su separation of the authorization and the transaction process, dopo un ordine la transazione è solo autorizzata. Cliccando questo bottone la movimenti.
Delete : se la configurazione MOTO è impostata su separation of the authorization and the transaction process, la transazione viene autorizzata ma non movimentata. Cliccando su questo bottone cancelli la transazione autorizzata.
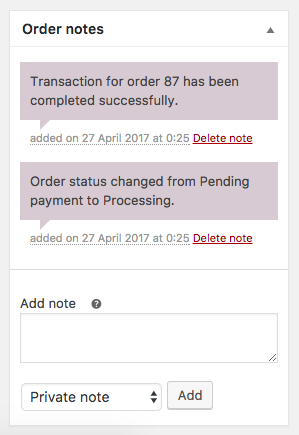
Sulla destra della pagina si trova il registro di tutte le azioni eseguite sulla transazione. Questo registro è estremamente utile per eseguire il debug e seguire la situazione.

Disattivare gli abbonamenti su WooCommerce
Oltre alla disattivazione del modulo, occorre anche pulire la coda delle sottoscrizioni pendenti. Il plugin di Fabrick si aggancia semplicemente alle funzionalità di Subscriptions e, se ci sono azioni programmate, fa partire in ogni caso le chiamate alla data prevista. Quindi è necessario controllare ed eventualmente eliminare manualmente le azioni programmate ancora attive.
Per completare la disattivazione vanno eseguite le operazioni indicate in questa guida: https://docs.woocommerce.com/document/subscriptions/disabling-subscriptions/
Attivare Gestpay for WooCommerce
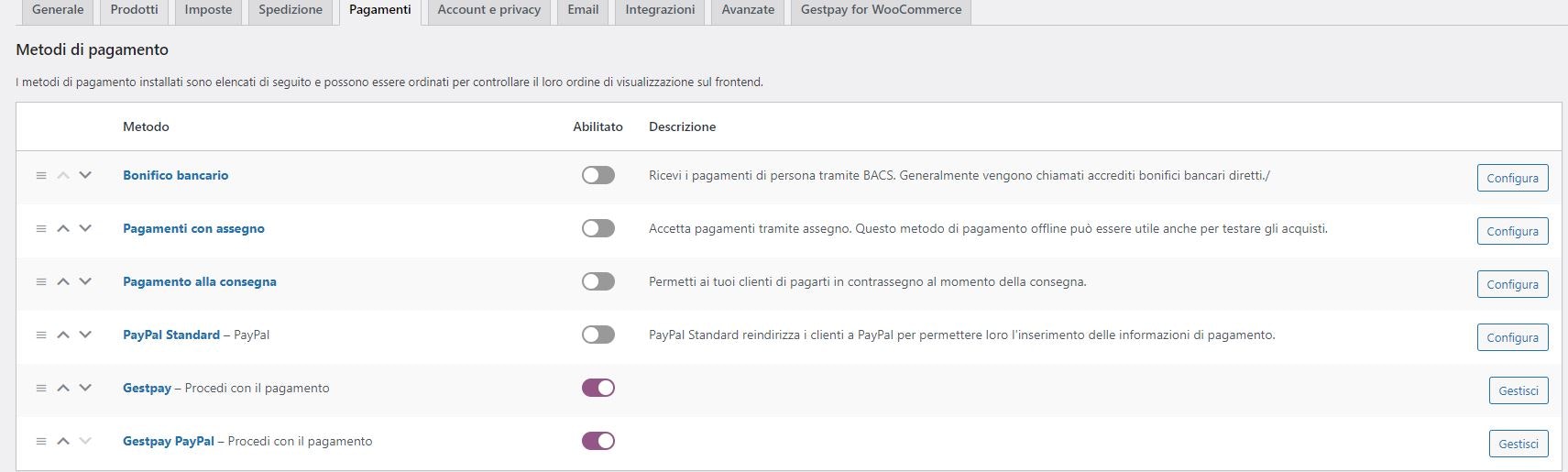
Una volta impostato il plugin con l’account di Fabrick Payment Orchestra, andare alla pagina WooCommerce > Settings e selezionare il tab Checkout.
Qui si vede il menù di Fabrick Payment Orchestra attivato. Vengono visualizzati i metodi di pagamento in base ai pagamenti alternativi configurati. Per esempio, nell’immagine seguente vediamo Gestpay Pro PayPal.

Cliccando su Gestpay, si può:
Abilitare/disabilitare il metodo di pagamento
Impostare un titolo e una descrizione (che verrà visualizzato dall’utente al momento del checkout)
Scegliere le icone che verranno mostrate all’utente
La configurazione per i pagamenti alternativi personalizzati abilitati è simile.
Configurare il Merchant Back Office
L’esercente può configurare il Merchant Back Office per ricevere richieste dal plugin WooCommerce. Esistono due ambienti disponibili:
Per richiedere un account di prova, andare alla pagina di registrazione.
Configurare l’autenticazione
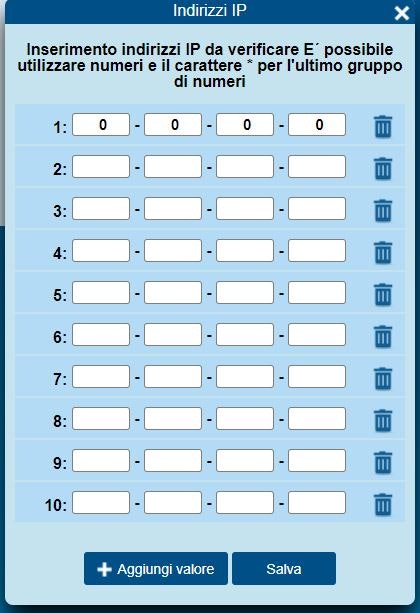
Fabrick Payment Orchestra identifica l’esercente comparando il suo indirizzo IP con quelli configurati nel Merchant Back Office. Per inserire l’indirizzo (o gli indirizzi), andare a Configuration > Environment e cliccare su IP Address.

Configurare gli indirizzi di atterraggio
Fabrick Payment Orchestra notifica lo status della transazione deviando il browser sulle pagine che sono impostate dall’esercente (per esempio, success.php o error.php).
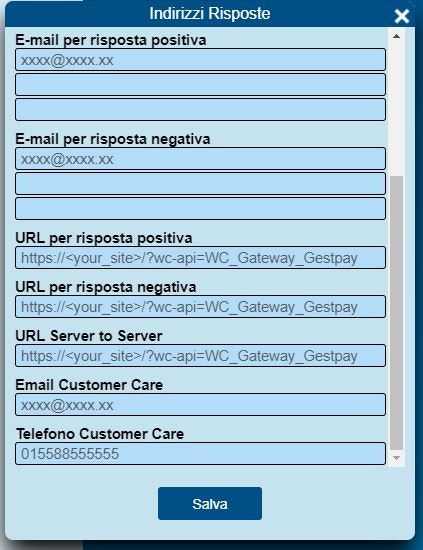
In Configuration > Environment cliccare su Response Address e impostare le informazioni rilevanti per il customer care, la prevenzione di frodi ecc.
In seguito impostare l’ Url per la risposta positiva e l’ URL per la risposta negativa. Se l’indirizzo del sito è http://yoursite.com, impostare in entrambi i campi http://yoursite.com/?wc-api=WC_Gateway_Gestpay.

È molto importante che ?wc-api=WC_Gateway_Gestpay venga aggiunto all’indirizzo del sito. Questo codice identifica Fabrick Payment Orchestra e dunque la chiamata viene decodificata. Dopodiché l’utente viene deviato sulla pagina Order Received di WooCommerce.
È importante aggiungere la stringa a tutti e tre gli URL
File di LOG
Per raggiungere i log del plugin esistono due percorsi:
Woocommerce > Stato > Log e selezionare il log di Gestpay relativo al giorno d’interesse, es: gestpay-for-woocommerce-2021-03-02-137cd59a529d112ba849c25a34b429fc.log (2 Marzo 2021 alle 16:17)
In alternativa si può accedere al file dal percorso path-di-base-del-sito/wp-content/uploads/wc-logs/ all’interno del quale tutti i log sono identificati da “gestpay-for-woocommerce-2021-ecc…”
Per maggiori informazioni, è disponibile una guida su come attivare i log su WooCommerce. https://pagely.com/blog/wordpress-logs-track-errors-guide/
Funzionalità
iFRAME
iFrame
Salvataggio carte e uso token
Tokenization
Autorizzazione S2S
Abilitare in “Campi & parametri” sul backoffice i parametri TOKEN, TOKENEXPMONTH e TOKENEXPYEAR
Movimentazione pagamenti
Cancellazione e movimentazione S2S
Cancellazione movimenti
Cancellazione e movimentazione S2S
Storno
Storno S2S
MyBank su dispositivi mobili
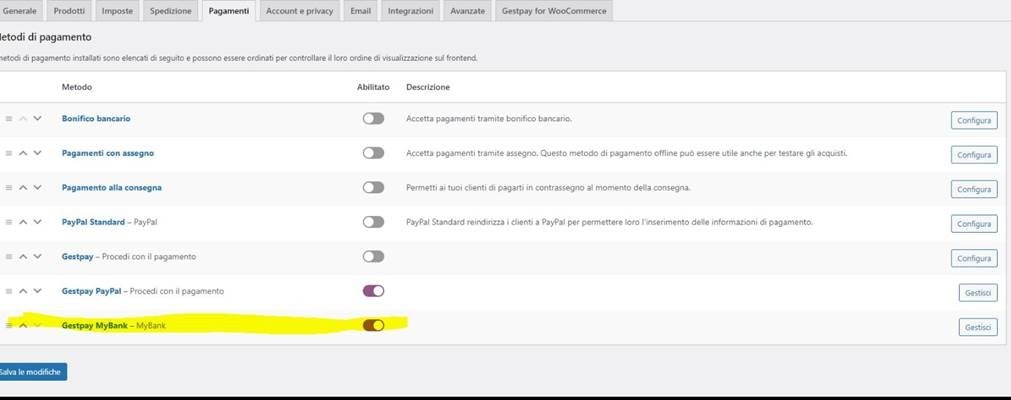
Per avere MyBank sui dispositivi mobili, dopo aver abilitato il metodo nel pannello di controllo:

E aver abilitato il componente di pagamento nella scheda “Pagamenti”:

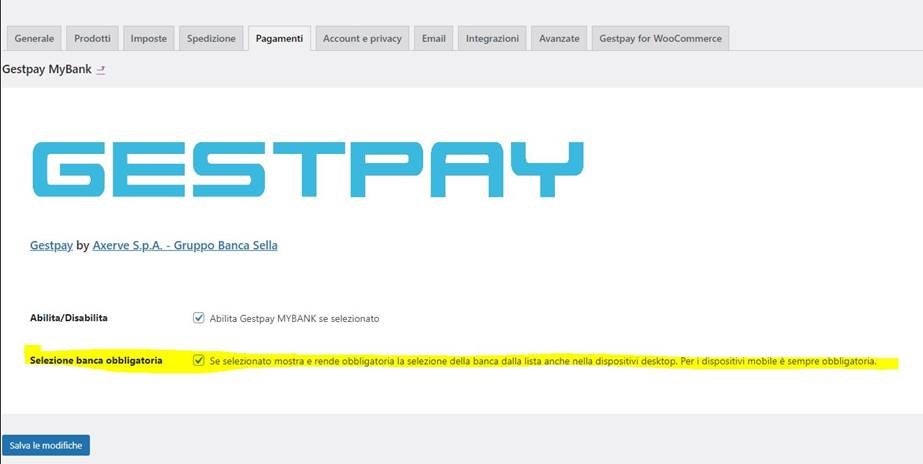
Bisogna spuntare la voce “Selezione banca obbligatoria”:

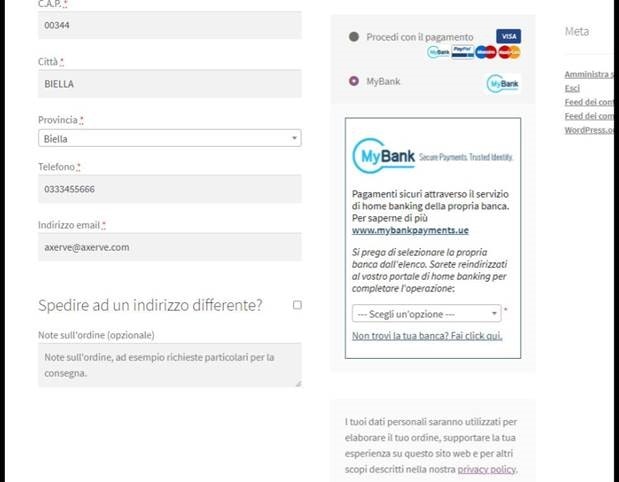
In questo modo, nella pagina di checkout, verrà visualizzata l’opzione per scegliere la banca desiderata:

Questa opzione funziona con le tre opzioni di contratto (Professional, On-Site e iFrame).