Impostare il profilo venditore
Axerve Ecommerce Solutions è il gateway online che permette di accettare pagamenti su qualsiasi piattaforma Ecommerce.
Axerve Ecommerce Solutions può essere integrato in tre modi:
tramite un pagina di pagamento standard
con una pagina di pagamento personalizzata secondo le proprie preferenze
tramite l'utilizzo di richieste Server to Server
Ogni esercente può configurare il proprio profilo accedendo al Back Office di Axerve Ecommerce Solutions ai seguenti link:
https://ecomm.sella.it/backoffice
per l’ambiente di produzione
https://sandbox.gestpay.net/backoffice
per l’ambiente di test
Autenticazione
Axerve Ecommerce Solutions supporta due modi per autenticare le chiamate in entrata: via IP e via ApiKey.
Autenticarsi via IP significa che si registra l’indirizzo IP del server su Axerve Ecommerce Solutions e che rifiuterà qualsiasi chiamata che arriva da indirizzi IP sconosciuti.
Questo approccio può funzionare la maggior parte delle volte, ma con l’aumento dell’hosting cloud può essere difficile avere sempre lo stesso IP pubblico: il traffico del server può derivare da una gran varietà di IP.
Se questo è il caso, Axerve ha introdotto l’autenticazione ApiKey: basta generare un token Apikey tramite il Back Office Axerve (dashboard Axerve) e usarlo per ogni chiamata.
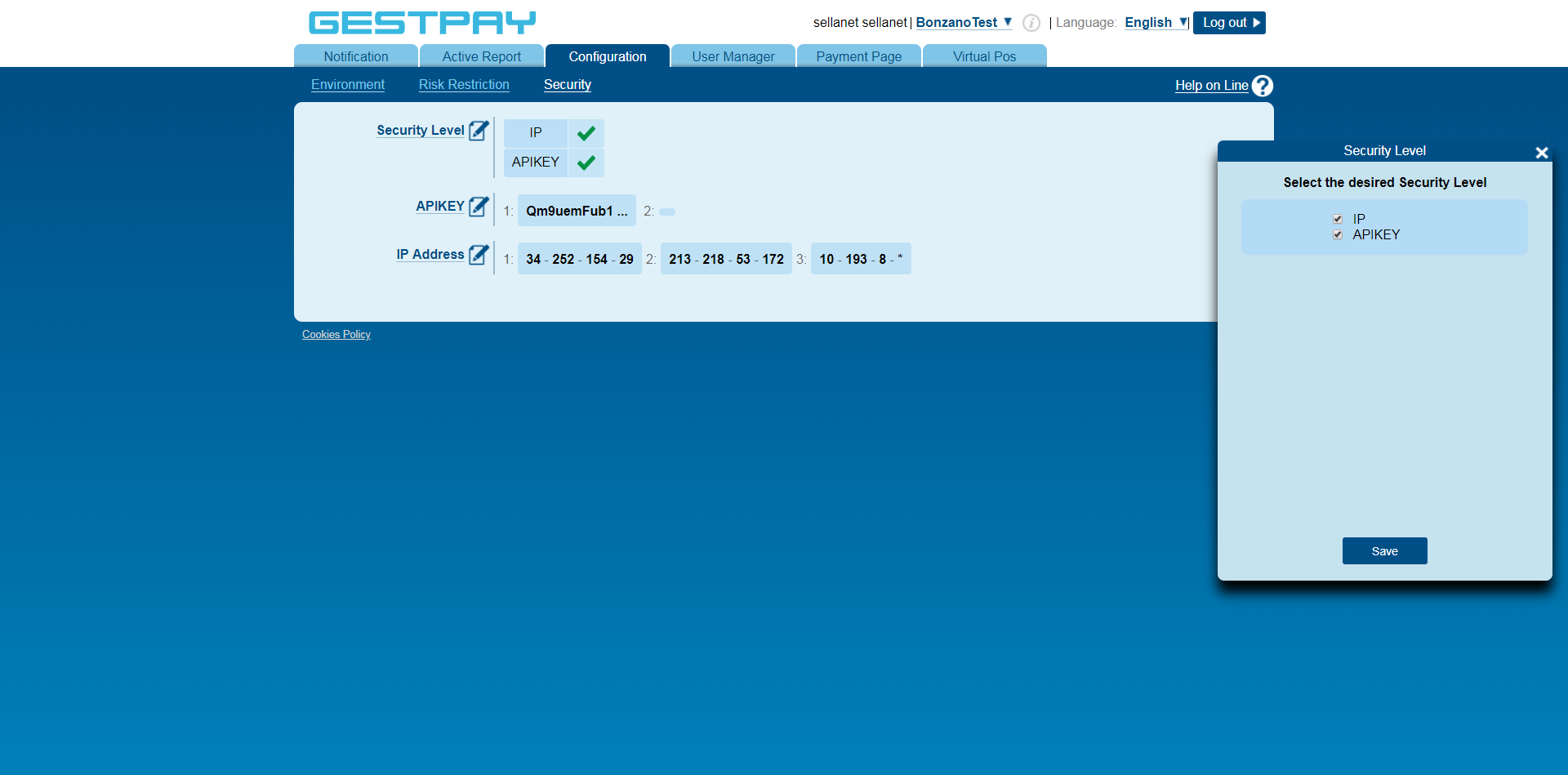
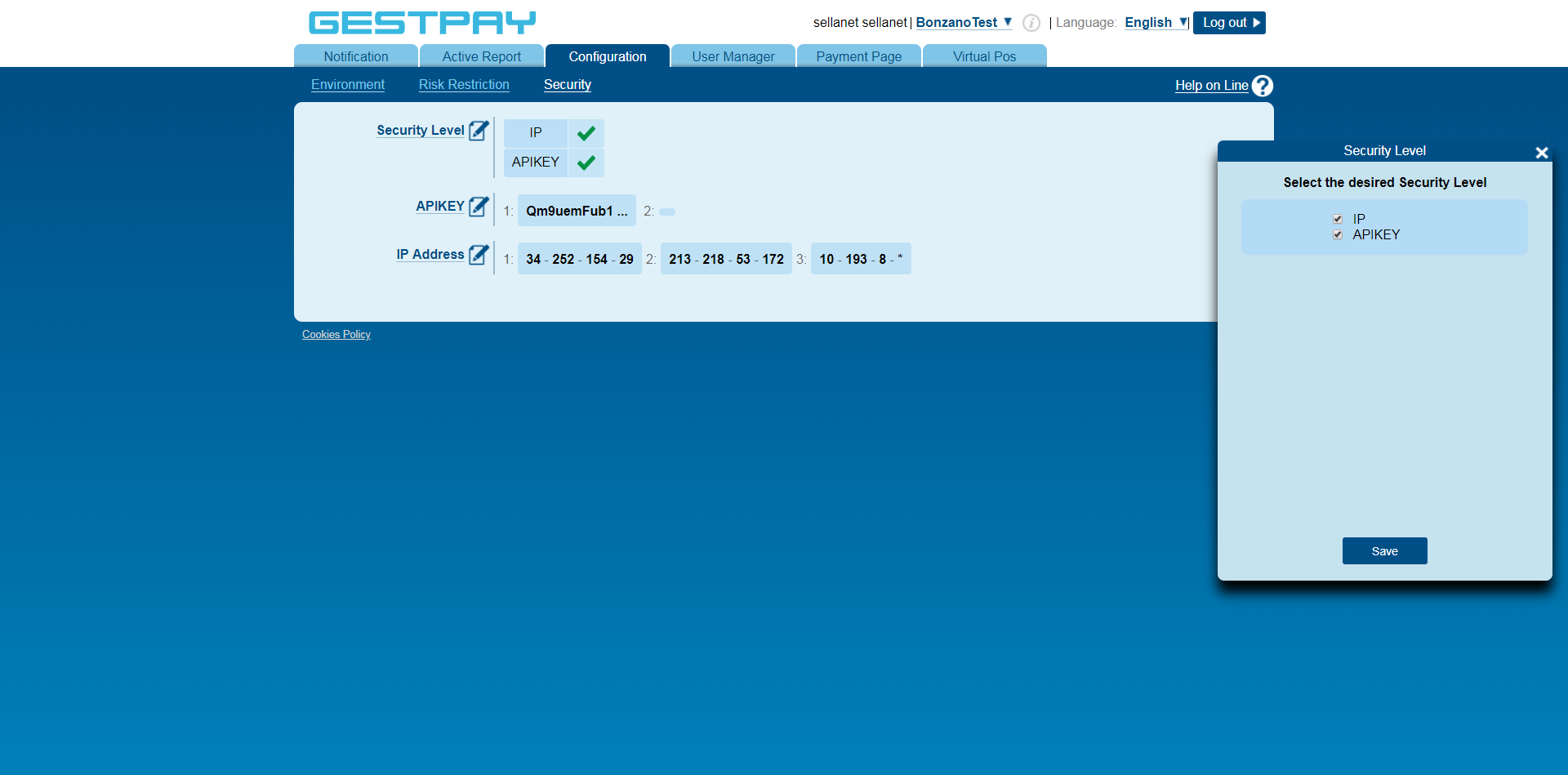
Il primo passo è scegliere quale autenticazione serva:

I due sistemi di autenticazione possono essere usati insieme o indipendentemente, l’importante è che ne venga scelto almeno uno. Vediamoli insieme nel dettaglio.
Autenticarsi via IP
Axerve Ecommerce Solutions identifica l’esercente che richiede il servizio di crittografia comparando l’indirizzo IP del server che effettua la chiamata con gli indirizzi IP configurati nel profilo associato al Shop Login usato per la chiamata. Se il server della chiamata non viene riconosciuto, il processo di transazione finisce e viene restituito un errore specifico.
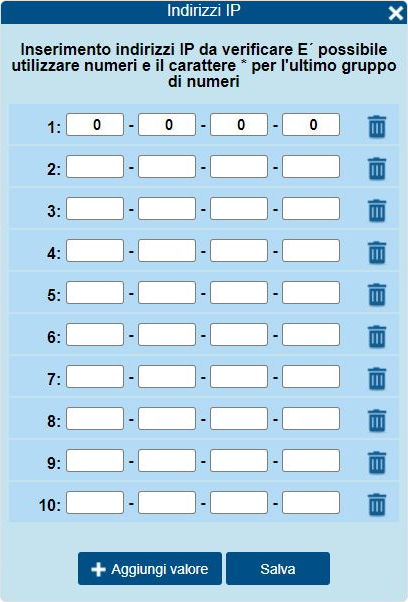
Nella sezione Configurazione > Sicurezza > IP Address del Back Office, l’esercente può inserire gli indirizzi IP dei suoi server. Non ci sono limiti al numero di IP che si possono inserire.

Autenticarsi via ApiKey
Se non si può usare l’IP pubblico del server, ci si può autenticare con un ApiKey generato da Axerve. È un’unica sequenza casuale che deve essere tenuta segreta.
Chiunque conosca l’ApiKey può fingersi l’esercente agli occhi di Axerve Ecommerce Solutions. Per questo è importante tenere l’ApiKey al sicuro e non condividerlo con nessuno.

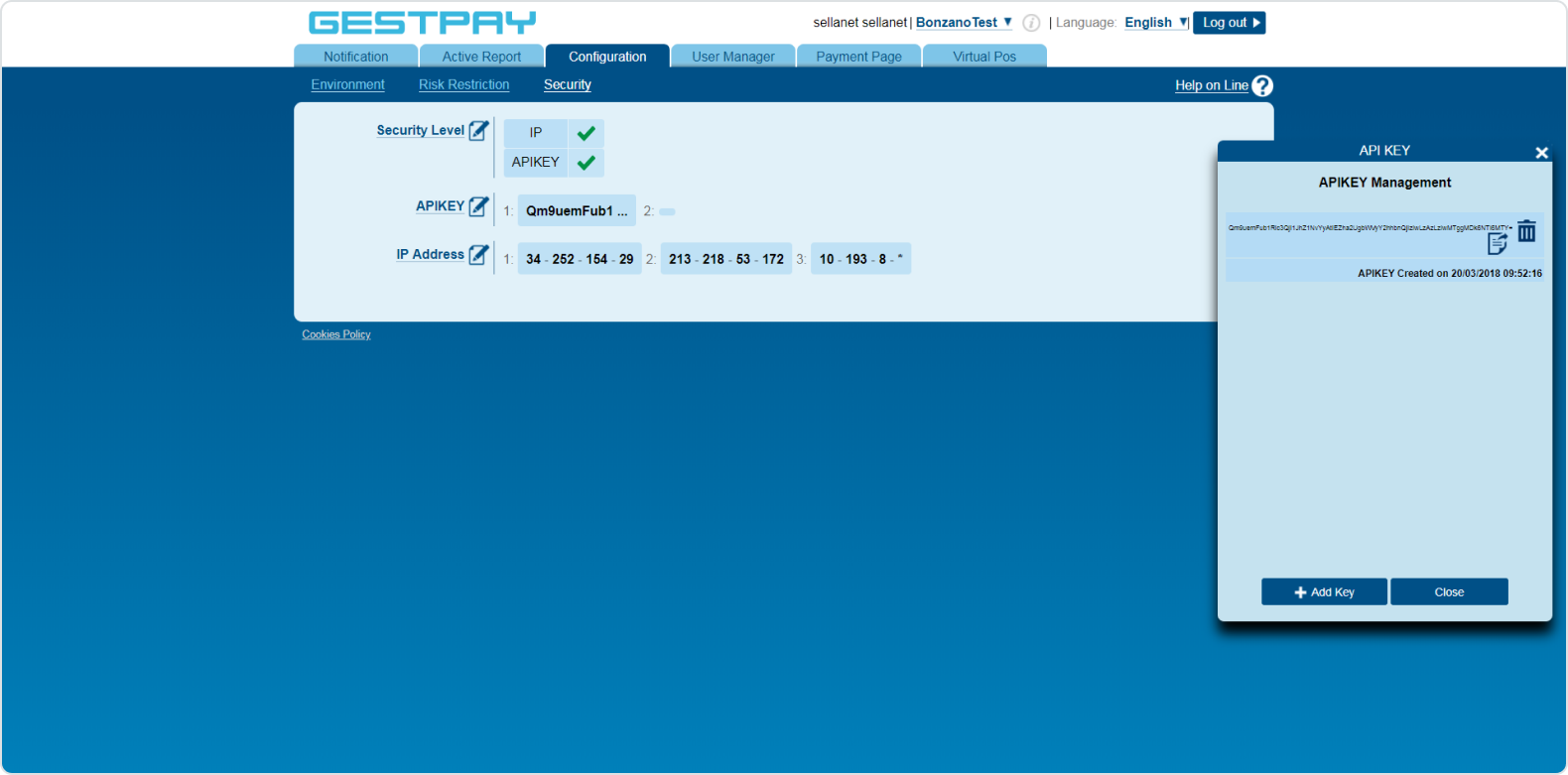
Il token deve essere allegato a ad ogni chiamata per Axerve. Per esempio, in caso di:
1<Encrypt>
2 <shopLogin>GESPAY12345</shopLogin>
3
4 <!-- Use the apiKey as a field of your call -->
5 <apikey>YZejApM8AfnBzmvmMsMIp0y1V91aakQY....</apikey>
6
7 <!-- all other fields, as usual -->
8 <uicCode>242</uicCode>
9 <amount>1245.6</amount>
10 <shopTransactionId>34az85ord19</shopTransactionId>
11 ...
12</Encrypt>Per ulteriori informazioni su come generare e gestire l’apikey, fare riferimento al supporto online disponibile in ogni pagina.
Configurazione delle URL e dell'e-mail di risposta
Axerve Ecommerce Solutions comunica il risultato della transazione con una chiamata server-to-server preparata specificatamente dall’esercente che indirizza il browser dell’acquirente alle pagine configurate dallo stesso (pagine diverse per risultati positivi o negativi).
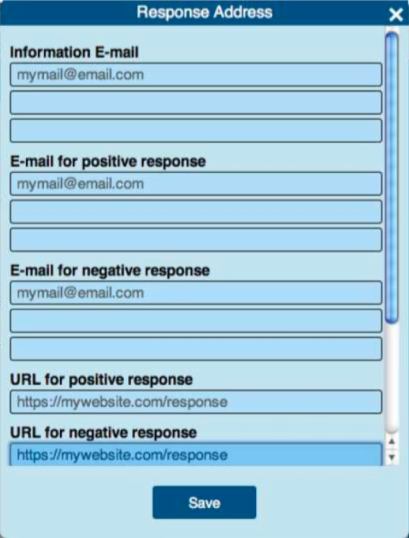
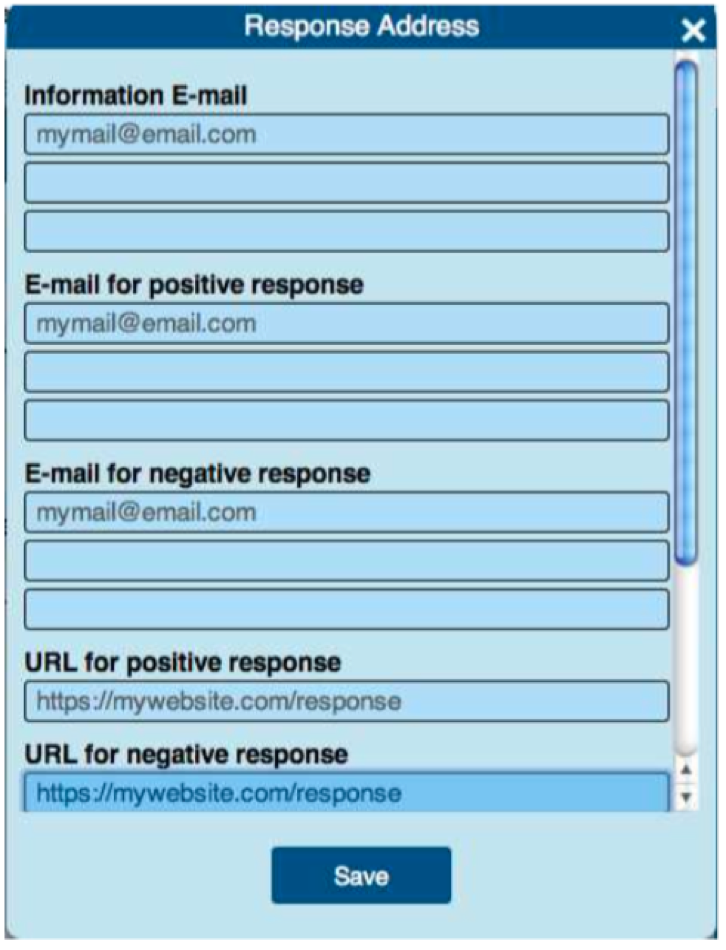
Nella sezione Configurazione > Ambiente > Indirizzi Risposte del Back Office è possibile specificare le URL usate dal Sistema per comunicare il risultato della transazione.
In questa sezione è anche possibile specificare gli indirizzi che verranno usati per le notifiche e-mail.

Di seguito aggiungiamo alcuni dettagli sulle URL.
URL per risposta positiva: quando il pagamento è completo e ha avuto successo, Axerve Ecommerce Solutions reindirizza l’utente a questa URL con due parametri: a contenente il Shop Login, e b con una sequenza crittografata contenente i dati del pagamento. L’esercente deve impostare una pagina che decodifica la sequenza crittografata e mostra il risultato del pagamento all’utente.
URL per risposta negativa : questa impostazione si comporta esattamente come la precedente, ma viene usata quando il pagamento viene rifiutato.
URL Server to Server : Axerve Ecommerce Solutions chiama questa URL per notificare il risultato del pagamento. Questo accade in modo asincrono e indipendente dalle due impostazioni precedenti. I parametri saranno, di nuovo, a contenente il Shop Login e b contenente la sequenza crittografata. Il server dell’esercente deve decodificare la striscia per recuperare informazioni utili sulla transazione. Le informazioni decrittate possono essere salvate e usate dall’esercente. In questo modo l’esercente ha un modo indipendente per aggiornare lo status della transazione, anche nel caso in cui la deviazione dell’utente fallisse.
Se l’ URL Server to Server non viene definito, Axerve Ecommerce Solutions invia le sue notifiche all’URL specificato per il re-indirizzo dell’acquirente (URL per risposta positiva o URL per risposta negativa) basata sul risultato della transazione. Axerve Ecommerce Solutions usa la comunicazione Server-to-Server principalmente per confermare lo status della transazione al server dell’esercente, anche nel caso in cui la deviazione dell’user non abbia successo. Axerve Ecommerce Solutions proverà a contattare il server dell’esercente due volte al giorno per 48 ore, fino a quando il server dell’esercente risponderà con un codice di status 200. Dopo 48 ore, l’esercente riceverà una email con notifica di insuccesso.
Lo status della transazione può essere OK, KO, XX.
XX significa che lo status della transazione è in sospeso, e una chiamata Server-to-Server successiva restituirà la risposta finale, OK o KO.
M.O.T.O.: cosa succede dopo una transazione
M.O.T.O. sta per Mail Order - Telephone Order. Molto prima di internet l’unico modo per pagare senza esibire la carta di credito era per telefono, o per posta.
In Axerve Ecommerce Solutions, M.O.T.O. significa che una transazione viene eseguita senza maneggiare fisicamente la carta di credito.
M.O.T.O. indica come il sistema deve comportarsi quando riceve transazioni. Ci sono due opzioni:
Unificare autorizzazione e transazione. Quando l’acquirente completa il pagamento, il denaro viene trasferito automaticamente sull’account dell’esercente.
Separazione di autorizzazione e processo di transazione. In questo caso quando l’acquirente completa il pagamento, Axerve Ecommerce Solutions richiede all’emittente della sua carta di credito solo l’autorizzazione al pagamento (cioè verifica che il denaro sia disponibile e lo blocca); in seguito l’esercente dovrà completare la transazione.
Se la transazione non viene completata in 25 giorni (configurabile), Axerve Ecommerce Solutions cancella in automatico la transazione e il denaro viene restituito all’acquirente. 25 giorni è il massimo numero di giorni in cui la transazione può essere autorizzata prima di essere cancellata.
Le impostazioni M.O.T.O. sono valide per tutte le transazioni di carte di credito, incluse Apple Pay o transazioni token.
Le impostazioni M.O.T.O. sono valide con ogni piano di Axerve Ecommerce Solutions. Le impostazioni saranno usate per determinare il prossimo stato della transazione, sia che si usi la pagina di pagamento di Axerve, la soluzione iFrame o le chiamate server-to-server.
Configurazione di campi e parametri
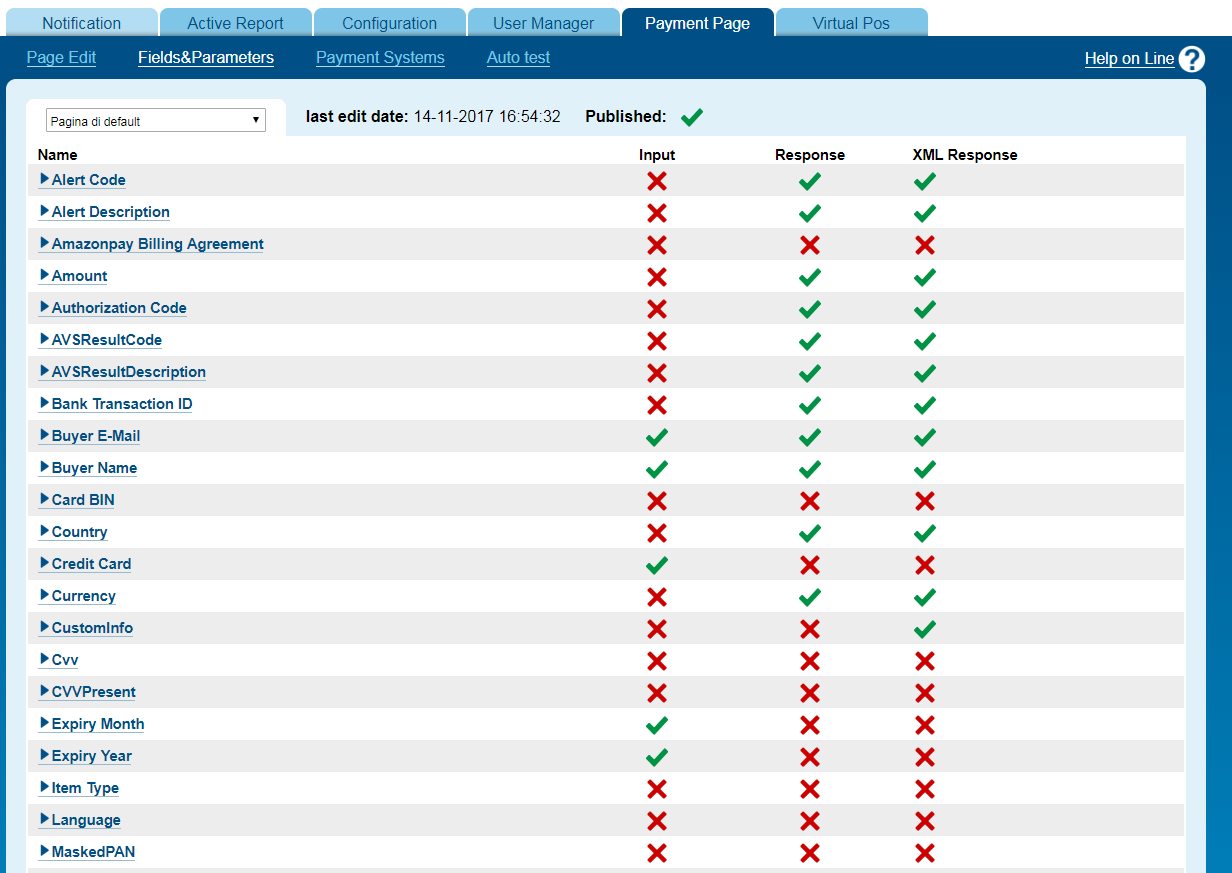
L’esercente può voler scegliere se mostrare alcuni campi nella pagina di pagamento o nelle email di risposta, in base ai suoi bisogni, per esempio l'e-mail o il nome dell’acquirente. In Pagina pagamento Page > Campi & parametri si può decidere quali parametri mostrare e quando.

Inviare parametri personalizzati a Axerve Ecommerce Solutions
Durante la chiamata Encrypt si possono passare anche parametri definiti dall’utente. È completamente opzionale e può essere utile per allegare alcune informazioni aggiuntive (sessionId, una variabile, ecc.) che vuoi ricevere quando il pagamento è completato (o respinto).
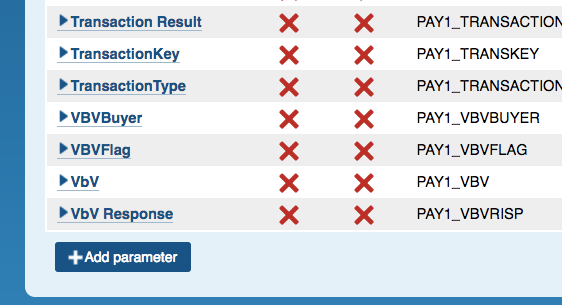
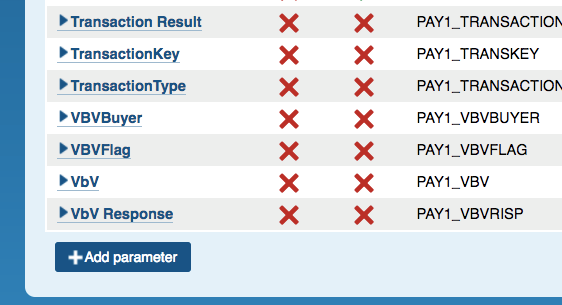
Da Pagina pagamento > Campi & parametri, creare il parametro personalizzato cliccando su Add parameter nel Back Office dell’esercente:

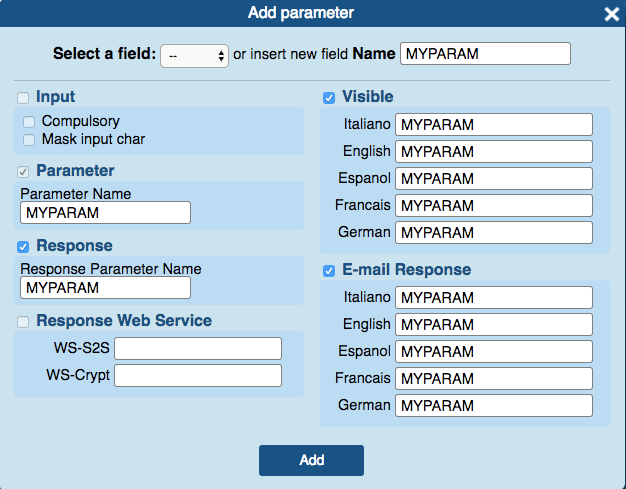
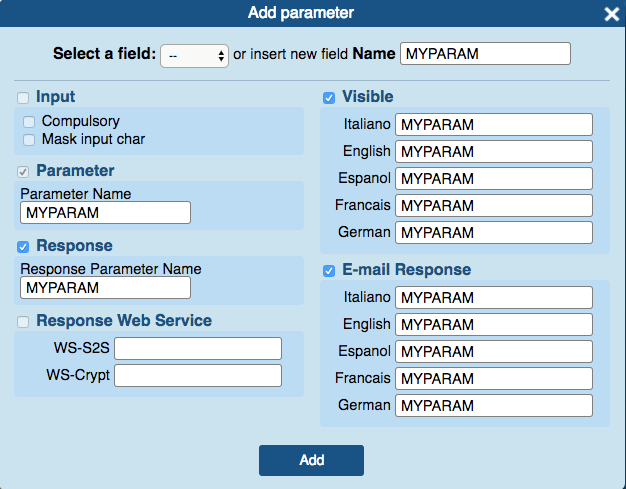
Poi completare la casella con il nome del parametro:

Una descrizione dei campi:
Field Name : il nome del parametro che verrà visualizzato nel Back Office dell’esercente, sotto Pagina pagamento Page > Campi & parametri.
Parameter : il nome del parametro che verrà usato via codice in WsCryptEncrypt e in tutti gli altri servizi rilevanti.
Response : il nome che il parametro deve avere in risposta.
Visible : cliccare se il parametro deve essere mostrato all’acquirente nella pagina di pagamento. Si può scegliere un nome per il parametro nelle lingue supportate da Axerve Ecommerce Solutions.
E-mail Response : se il parametro deve essere inviato all’acquirente via email, qui può essere specificato il nome del parametro in tutte le lingue supportate da Axerve Ecommerce Solutions.
Una volta impostato un nuovo parametro (nell’esempio il parametro viene chiamato MYPARAM) può essere inviato via il web service Encrypt method.
I parametri personalizzati possono essere codificati nel campo customInfo, prestando attenzione alla sintassi:
customInfo contiene al massimo 100 caratteri
ogni singolo parametro può avere al massimo 300 caratteri
i seguenti caratteri speciali non possono essere utilizzati nei parametri: & (space) § ( ) \* < > , ; : \*P1\* / [] ? = -- /\* % // ~
I parametri devono essere codificati in questo modo:
<customInfo>datum1=value1\*P1\*datum2=value2\*P1\* ... \*P1\*datumN=valueN</customInfo>
Formalmente, è una sequenza contenente coppie di key=value separate dalla sequenza speciale *P1*.
Ecco un esempio di customInfo:
<customInfo>BV_CODCLIENTE=12*P1*BV_SESSIONID=398</customInfo>
Una volta che la richiesta Encrypt è stata ricevuta e il pagamento processato, il risultato Decrypt conterrà gli stessi parametri in un altro campo customInfo.
Per ulteriori informazioni su customInfo, consultare le API
.
È possibile configurare il proprio profilo accedendo a:
https://ecomm.sella.it/backoffice
per gli store in produzione
https://sandbox.gestpay.net/backoffice
for gli store in ambiente di test
Autenticazione
Le API Rest introducono l’autenticazione mediante ApiKey, un token casual generato dal backoffice di Axerve Ecommerce Solutions da utilizzare in ogni chiamata. Questa metodologia è stata introdotta per far fronte ai sempre più comuni hosting in cloud, sui quali è difficile avere sempre lo stesso IP.
Prima di tutto occorre creare ed attivare l’ApiKey all’interno del backoffice.

Scegliendo le API Rest è possibile autenticarsi esclusivamente via ApiKey, per questo è necessario inserire il flag come mostrato nell’immagine qui sotto.
Chiunque sia a conoscenza dell’ApiKey può inviare richieste di pagamento a nome dell’esercente. È di fondamentale importanza tenere al sicuro l’ApiKey e non comunicarlo a nessuno.
Il token va inserito come header ad ogni chiamata di Axerve Ecommerce Solutions.
Authorization:apikey R0VTUEFZNjU5ODcjI0VzZXJjZW50ZSBUZX....
Per maggiori Informazioni su come generare e gestire la stringa ApyKey è possibile fare riferimento all’Help in Linea disponibile nella sezione Configurazione – Sicurezza del backoffice.
In alternativa, una volta creato il pagamento, è possibile utilizzare il token del pagamento.
paymentToken:Asjdlfad5543AA33a....
Configurazione delle URL di risposta ed e-mail
Axerve Ecommerce Solutions comunica l’esito della transazione con una chiamata Server-to-Server e indirizza il browser dell’acquirente alle pagine specificate (pagine diverse a seconda dell’esito positivo o negativo in risposta).
All’interno di Configurazione > Ambiente sono disponibili i campi per specificare le URL su cui reindirizzare il cliente a seconda dell’esito del pagamento.
In questa sezione è possibile inserire gli indirizzi e-mail ai quali verranno spedite le notifiche relative agli esiti dei pagamenti.

Le URL richieste sono:
URL per esito positivo: quando il pagamento viene accettato.
URL per esito negativo: quando il pagamento viene negao.
URL Server to Server: chiamata server to server, la risposta viene inviata in entrambi I casi (positivo e negativo)
In tutti I pagamenti, Axerve Ecommerce Solutions aggiunge questi parametri alla URL:
a: Shop login
status: OK (se accettato) or KO (se negato)
paymentID
paymentToken
È inoltre possibile sovrascrivere queste URL in fase di chiamata payment/submit, nell’oggetto responseURLs (leggere la documentazione
a riguardo per approfondire)
Lo stato delle transazioni può essere:
UNSUBMITTED La transazione è stata creata ma non inviata
WAITING Il pagamento è stato inviato e Axerve Ecommerce Solutions è in attesa di un evento (es. l’autenticazione 3DS dell’acquirente o un redirect di terze parti) per poter inviare la richiesta autorizzativa
PENDING (XX) La richiesta autorizzativa è stata inviata e Axerve Ecommerce Solutions è in attesa della risposta di una terza parte
APPROVED (OK) Richiesta approvata
DECLINED (KO) Richiesta negata
M.O.T.O.: cosa succede dopo una transazione
Le transazioni M.O.T.O. (Mail Order - Telephone Order) avvengono senza la presenza fisica della carta, previo ordine di pagamento dell’acquirente tramite, telefono, e-mail o fax.
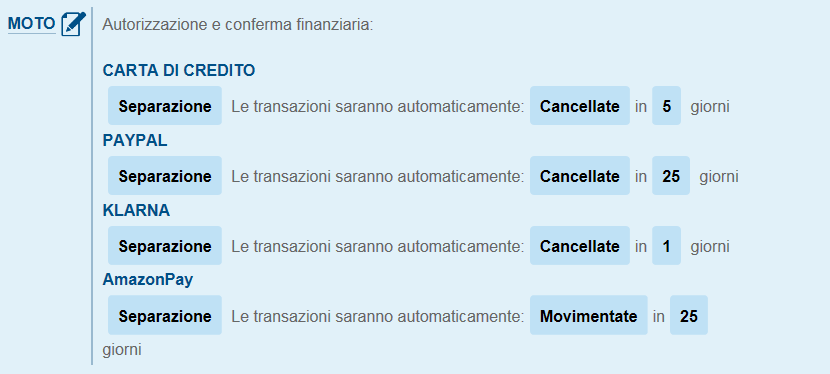
All’interno della dashboard, nella sezione Configurazione > Ambiente, MOTO identifica le due modalità di gestione dei pagamenti:
Contestualità tra autorizzazione e conferma finanziaria/movimentazione. Quando si vuole che autorizzazione al pagamento e movimentazione sullo strumento di pagamento avvengano contestualmente.
Separazione tra autorizzazione e conferma finanziaria/movimentazione. La conferma finanziaria, successiva alla richiesta di autorizzazione, viene avviene in un secondo momento (es. una volta verificata la disponibilità della merce a magazzino).
In questo caso è possibile personalizzare l’operazione scegliendo tra delete e capture e il numero di giorni per l’esecuzione dalla data di autorizzazione (es. 14 giorni per Klarna Payments, 25 giorni per altri metodi di pagamento alternativi).

Se la transazione non viene movimentata entro 25 giorni (tempistica massima), il gateway cancella automaticamente la transazione, svincolando la somma sulla carta del cliente.
Le impostazioni MOTO sono valide per tutte le transazioni con carta di credito e i principali wallet digitali (es. Apple Pay, PayPal, Amazon Pay) e disponibili per tutte le configurazioni di Axerve Ecommerce Solutions (pagina di pagamento standard, personalizzata iFrame o Server-to-Server).
Configurazione di campi e parametri
Il gateway offre la possibilità di personalizzare la pagina di pagamento e le e-mail inviate all’acquirente mostrando o nascondendo alcuni campi.
All’interno di Pagina Pagamento > Campi & parametri si possono applicare personalizzazioni a seconda delle esigenze.

Inviare parametri personalizzati ad Axerve Ecommerce Solutions
In fase di creazione della chiamata payment/create possono essere definiti alcuni parametri personalizzati. Viene data facoltà di inserire variabili come il codice cliente, un numero d’ordine o ancora il numero fattura, in generale dati che si vuole che vengano associati al pagamento e che verranno restituiti anche nelle risposte alle chiamate.
Dalla sezione Pagina Pagamento > Campi & parametri è sufficiente cliccare su Aggiungi parametro:

E compilare i campi che si presentano nel popup:

I campi disponibili sono:
Field Name: il nome assegnato al parametro che verrà mostrato nel backoffice all’interno di Pagina Pagamento > Campi & parametri.
Parameter: il nome del parametro usato in payment/details e altri metodi.
Response: il nome che il parametro dovrà avere nelle risposte alla chiamata.
Visible: inserire il flag se il parametro deve essere mostrato sulla pagina di pagamento. È possibile scegliere un nome diverso per ogni lingua disponibile.
Email Response: nome del parametro da mostrare nel caso in cui sia una dato da inviare via e-mail all’acquirente, anche in questo caso può variare in base alla lingua.
Una volta creato un parametro si può spedire con il metodo payment/create. Nell’esempio il parametro è MYPARAM.
È possibile scrivere i parametri personalizzati all’interno del campo customInfo, nella sintassi key/value.
1{
2 "customInfo":{
3 "{myCustomInfo1}":"{myCustomInfoValue1}",
4 "{myCustomInfo2}":"{myCustomInfoValue2}"
5 }
6}Si possono richiamare i parametri con la chiamata payment/details e sono anche inclusi nel risultato di payment/submit
. Per maggiori informazioni su customInfo, accedere alla documentazione API
.