Pagina di pagamento personalizzata (iFrame)
La pagina iFrame di Fabrick permette agli esercenti di processare le transazioni online con carta di credito con una pagina di pagamento nascosta attraverso un iFrame nella pagina di checkout.
L’adozione della pagina di pagamento iFrame di Fabrick offre al merchant la possibilità di personalizzare il layout della pagina di checkout e, allo stesso tempo, i dati di carta vengono spediti dal form di checkout ad una pagina nascosta (residente sui server di Fabrick) via javascript.
La soluzione richiede di validare la conformità PCI annualmente, compilando e restituendo all’acquirer il questionario SAQ A-EP.
Integrare la pagina di pagamento personalizzata
Grazie alla pagina di pagamento personalizzata di Fabrick Payment Orchestra, è possibile offrire un’esperienza personalizzata anche in fase di pagamento disegnando la pagina di checkout secondo le proprie preferenze.

Step 1: crittografare la richiesta
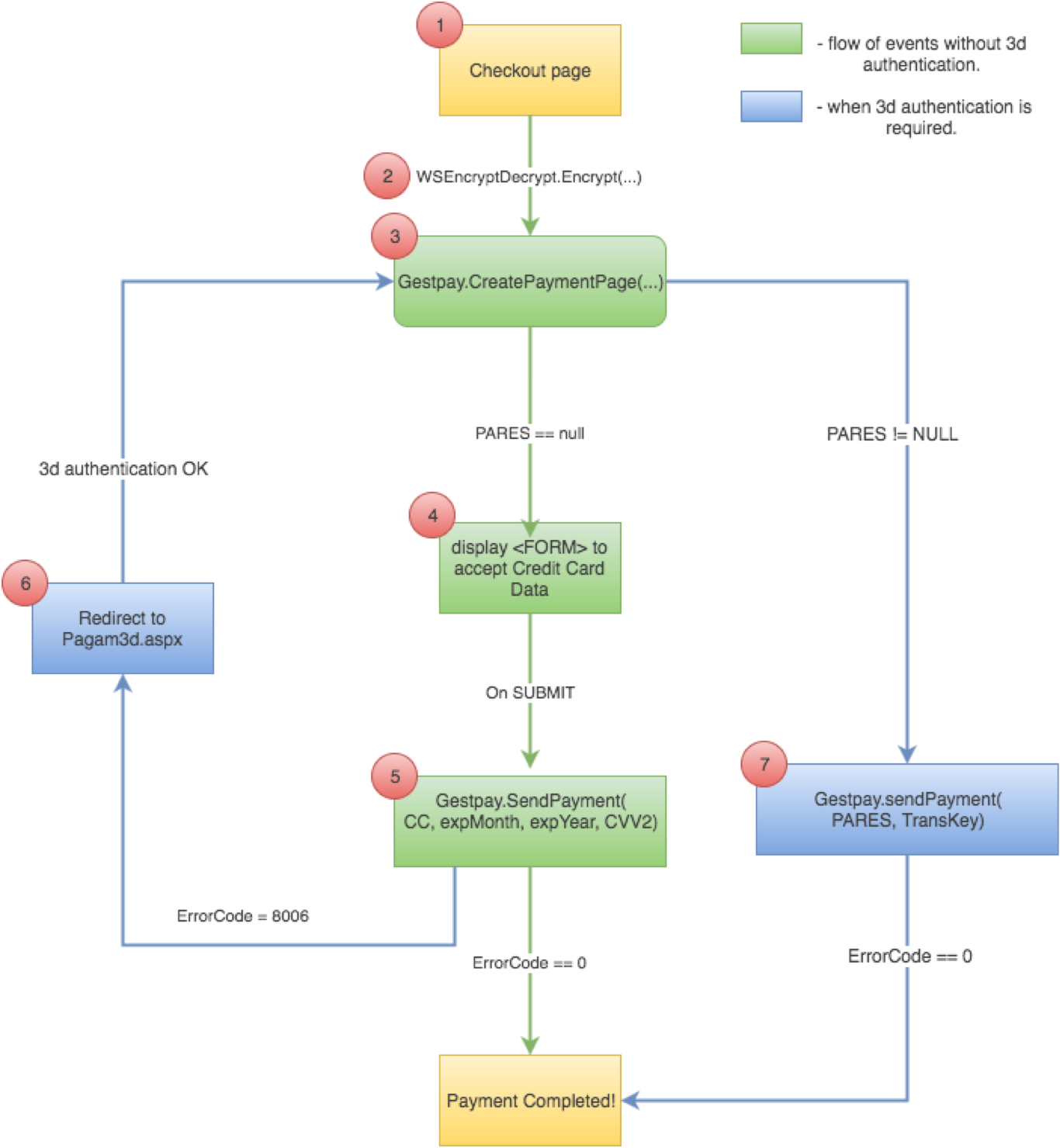
Funziona più o meno come con la pagina di pagamento Fabrick.
In pratica, è necessario crittografare le informazioni della transazione con lo shopLogin, uicCode (il codice valuta), amount, e uno shopTransactionId (un identificativo della transazione a scelta dell’esercente).
Ecco un esempio. I server dell’esercente comunicano le informazioni della transazione, impostando i valori del metodoWSCryptDecrypt’s Encrypt in questo modo:
1<Encrypt>
2 <shopLogin>9000001</shopLogin>
3 <uicCode>242</uicCode>
4 <amount>1245.6</amount>
5 <shopTransactionId>34az85ord19</shopTransactionId>
6</Encrypt>Fabrick Payment Orchestra autentica il server chiamante e valida le informazioni che contraddistinguono la transazione. Se si superano i controlli, viene restituita una stringa criptata ad Fabrick Payment Orchestra:
Fabrick Payment Orchestra risponde con almeno due parametri:
TransactionResult - OK se la crittografia è andata a buon fine
CryptDecryptString – una stringa criptata con tutte le informazioni richieste che viene usata per lo step successivo.
1<EncryptResult>
2 <GestPayCryptDecrypt xmlns="">
3 <TransactionType>ENCRYPT</TransactionType>
4 <TransactionResult>OK</TransactionResult>
5 <CryptDecryptString>30715CA8...</CryptDecryptString>
6 <ErrorCode>0</ErrorCode>
7 <ErrorDescription/>
8 </GestPayCryptDecrypt>
9</EncryptResult>Step 2: Importare script e check di sicurezza di Fabrick Payment Orchestra
Dopo aver ottenuto la stringa di dati criptati (come descritto nel capitolo precedente), il browser del compratore viene indirizzato alla pagina di checkout dell’esercente che include un file javascript ricevuto dai server di Fabrick:
// Script per l'ambiente di TEST
<script src="https://sandbox.gestpay.net/Pagam/JavaScript/js_GestPay.js" type="text/javascript"></script>
// Script per l'ambiente di PRODUZIONE
<script src="https://ecomm.sella.it/pagam/JavaScript/js\_GestPay.js" type="text/javascript"></script> Lo script effettua automaticamente una verifica di compatibilità del browser per accertarsi che la funzione HTML postmessage, che viene usata per lo scambio di dati, sia supportato.
Il risultato della verifica è il valore booleano della variabile BrowserEnabled:
Per caricare la pagina nascosta iFrame, la pagina di checkout deve chiamare la funzione Javascript passando il Merchant code , la stringa criptata e un oggetto callback necessario per leggere i risultati della verifica di sicurezza.
CreatePaymentPage crea un iFrame nascosto che invia in sicurezza le credenziali ad Fabrick Payment Orchestra.
pageLoadedCallback è una funzione che viene eseguita dopo la creazione dell’iframe nascosto. Vediamo di seguito:
if(BrowserEnabled){
// The Browser is supported!
GestPay.CreatePaymentPage(
MerchantCode,
EncryptedString,
paymentPageLoadedCallback);
} else {
// the browser is NOT supported
}La funzione crea un iFrame nascosto nel corpo dell’elemento e carica la pagina di pagamento passando il merchant code e la stringa criptata nella fase precedente.
<iframe
src="https://ecomm.sella.it/Pagam/HiddeniFrame.aspx?a=MerchantCode&b=EncryptedString"
heigth="0"
width="0"
style="position:absolute;top:0;left:0;width:0;height:0;visibility:hidden">
</iframe>Quando viene chiamata la pagina di pagamento, vengono eseguiti i controlli di sicurezza necessari e viene riportato il risultato nell’oggetto result.
var paymentPageLoadedCallback=function(result){
if(Result.ErrorCode!=10){// 10 means no security errors
//An error has occurred
//result.ErrorCode will return the Error occurred
//Result.ErrorDescription will return the Error Description
//.... place here error handle code...
}else{
//the iFrame is correctly created and the payment page is loaded;
// the user can proceed to insert the credit card data.
}
// SPOILER -- we'll talk later about this.
if (PARes) {
var transKey = getCookie('transkey'); // use your preferred method to get cookies
handle3Dsecurity(PARes, transkey);
}
}Se il controllo di compatibilità del browser fallisce, l’iFrame non viene creato e la pagina di pagamento non viene caricata.
È possibile verificare i browser supportati nella sezione Requisiti software.
Step 3: inviare i dati di carta
Per inviare i dati di carta all’iFrame nascosto, la pagina di checkout assegna una funzione all’evento OnSubmit del form della carta di credito. Questa funzionalità recupera i dati di carta e chiama la funzione GestPay.SendPayment, fornendo un array con il numero di carta (CC), il mese e l’anno di scadenza (EXPMM e EXPYY), il CVV (CVV2) se attivo, a una funzione di callBack.
Il campo della carta di credito contiene valori tra 13 e 19 cifre.
Il mese e l’anno di scadenza sono composti, rispettivamente, da 2 cifre.
Il campo CVV2 contiene 3 o 4 cifre.
Ecco un esempio:
<form name="myCCForm" action="" method="post" OnSubmit="return checkCC();">
<fieldset>
<legend>Insert Credit Card Data</legend>
<label for="CC">Credit Card Number</label>
<input type="text" name="CC" value="" autocomplete="off" id="CC"/>
<label for="ExpMM">Expiry Month</label>
<input type="text"name="ExpMM"id="ExpMM"value=""/>
<label for="ExpYY">Expiry Year</label>
<input type="text"name="ExpYY" id="ExpYY" value=""/>
<label for="CVV2">CVV2 / 4DBC</label>
<input type="text" name="CVV2" id="CVV2" value=""/>
<label for="BuyerName">Buyer's name</label>
<input type="text" name="BuyerName" id="BuyerName" value=""/>
<label for="BuyerEmail">Buyer's email</label>
<input type="text"name=" BuyerEmail" id="BuyerEmail" value=""/>
</fieldset>
<fieldset>
<input type="submit" name="submit" value="Send Payment" id="submit"/>
</fieldset>
</form>
E la funzione javascript checkCC:
function CheckCC(){
document.getElementById('submit').disabled=true;
GestPay.SendPayment({
CC:document.getElementById('CC').value,
EXPMM:document.getElementById('ExpMM').value,
EXPYY:document.getElementById('ExpYY').value,
CVV2:document.getElementById('CVV2').value,
BuyerName:document.getElementById('BuyerName').value,
BuyerEmail:document.getElementById('BuyerEmail').value
},paymentCompletedCallback);
return false;
}Per sollevare il sito Ecommerce dalla necessità di richiedere certificazioni PCI-DDS onerose ed eccessivamente elevate, l’evento OnSubmit deve evitare di passare i dati di carta alla pagina di checkout del merchant.
Step 4: risultati della transazione
Fabrick Payment Orchestra invia il risultato della transazione come oggetto javascript e come notifica che viene inoltrata con una chiamata server-to-server alla pagina impostata sul server del merchant (la pagina di notifica può essere impostata sulla funzione Response URL Server to Server presente nella sezione del backoffice Configurazione > Ambiente.
Come gestire transazioni 3D (Verified by Visa, Mastercard SecureCode, ecc.)
Le transazioni fatte con carte 3D richiedono l’autenticazione del titolare di carta. L’acquirente, reindirizzato verso l’Issuer, si deve autenticare secondo il sistema scelto dall’Issuer stesso. Avvenuta l’autenticazione, la transazione riceve un esito positivo o negativo dalla società che ha emesso la carta (Issuer).
Se la carta viene riconosciuta come 3D, il risultato della richiesta autorizzativa è un errore specifico (8006) che si può leggere alla proprietà ErrorCode dell’oggetto Result. La descrizione dell’errore (verified by Visa) si evince grazie alla proprietà ErrorDescription dell’oggetto Result.
In questa fase vengono mostrate informazioni addizionali che sono necessarie al processo di pagamento e specifiche delle transazioni 3D. In particolare, è necessario acquisire il transaction id attraverso la proprietà TransKey dell’oggetto Result e una stringa cifrata, visibile grazie alla proprietà VbVRisp dell’oggetto Result, che viene usata nella fase seguente.
Per determinare se è necessaria l’autenticazione è bene analizzare il campo ErrorCode:
0
Pagamento completato con errori!
8006
È necessario gestire i protocolli 3D; l’utente deve autenticarsi. Questo accade solamente quando il sistema ritiene sia necessario.
Altri valori
Si è verificato un altro tipo di errore e non è possibile proseguire con il pagamento.
var paymentCompletedCallback = function(Result){
if(Result.ErrorCode!=0){
if(Result.ErrorCode==8006){
//3D Transaction - Card holder authorization required
//Get the TransKey
//NOTE: you have to store this value somewhere for further use
// after the redirect, you'll need this.
varTransKey=Result.TransKey;
//Get the VBVRisp; we will need it soon !
varVBVRisp=Result.VBVRisp;
...
//place here the code to redirect the card holder to the authentication website
redirect(shopLogin, VBVRisp, your_url);
} else {
//Call failed for other errors
//.... place here error handle code...
}
} else {
//Call OK, proceed to decrypt the Result.EncryptedResponse property
}
}Autenticazione del titolare di carta
Se la carta di credito risulta abilitata ai protocolli 3D, il compratore deve autenticarsi; il suo browser viene indirizzato ad una pagina di Fabrick Payment Orchestra che funziona come interfaccia per l’autenticazione che il buyer che viene reindirizzato sul sito dell’Issuer. Questo step di autenticazione viene generalmente chiamato 3D-Secure.
La pagina da chiamare è:
https://ecomm.sella.it/pagam/pagam3d.aspx (produzione)
https://sandbox.gestpay.net/pagam/pagam3d.aspx (ambiente di test)
La pagina deve essere chiamata con questi parametri:
a
shop_login
b
Una stringa cifrata acquisita nella fase precedente attraverso la proprietà Result.VbVRisp dell’oggetto Result
c
URL del merchant verso il quale l’acquirente viene reindirizzato dopo l’autenticazione
Alla fine del processo di autenticazione, il buyer viene reindirizzato sulla URL che l’esercente ha specificato nel parametro c .
Conclusione della transazione
Dopo aver effettuato correttamente l’autenticazione 3D, Fabrick Payment Orchestra reindirizza il cliente alla pagina specificata. Ora è possibile verificare l’autenticazione attraverso il parametro PARES. Di seguito (Una recall di quanto presente allo step 2):
function pageLoadedCallback(result) {
if(Result.ErrorCode != 10){
// An error has occurred
return;
}
...
//if 3d auth is successful, a parameter PaRes will be passed
// to this page (via POST). You can get it in some way
// e.g. in php:
var PaRes = <?= $_REQUEST["PaRes"]; ?>
if (PaRes) {
var transKey = getCookie('transkey'); // use your preferred method to get cookies
handle3Dsecurity(PaRes, transkey);
}
} Se le due variabili PARES e transKey sono state definite, è possibile completare il pagamento richiamando la funzione Gestpay.SendPayment()
TransKey, ottenuto nello step precedente
PaRes, parametro derivato dall’autenticazione del buyer
function handle3Dsecurity(PaRes, transkey) {
GestPay.SendPayment({
'TransKey':'//PLACE HERE THE TRANSKEY VALUE',
'PARes':'//PLACE HERE THE PARES VALUE'
},
paymentSuccededCallback);
}
function paymentSuccededCallback(Result) {
if (Result.ErrorCode != 0){
//Call failed an error has occurred
//.... place here error handle code...
} else {
//Call went good
//place here the code to retreive the encrypted string
var responseString = Result.EncryptedResponse;
}
} Ottenuta la responseString, è possibile fare la chiamata WSCryptDecrypt’s Decrypt e verificare che tutto sia andato a buon fine. Lo stesso risultato viene spedito anche al server del merchant.
È bene assicurarsi che PaRes non contenga caratteri a capo, come il carattere ASCII 10 (a capo) o 13 (ritorno a capo). Alcuni acquirer potrebbero inviare stringhe con a capo; questo può causare un troncamento nelle stringhe javascript e di conseguenza Fabrick Payment Orchestra non accetterebbe la richiesta.
La risposta verso l’esercente
Una notifica viene inoltrata attraverso una chiamata server-to-server alla pagina configurata sul server del merchant (la URL della pagina di notifica è un’informazione configurabile all’interno del backoffice merchant). La sintassi della call è la seguente:
http://<url server to server>?a=<ShopLogin>&b=<encrypted string>
La chiamata verso la pagina viene effettuata passando due parametri:
a il codice che identifica il merchant (Shop Login)
b la stringa criptata che contiene il risultato del pagamento
La pagina sul server del merchant deve contenere <HTML></HTML> nell’html del codice sorgente.
Autenticazione server-to-server
L’autenticazione del server dell’esercente che richiede servizi di crittografia o decrittazione si esegue verificando:
Validità del Shop Login: il parametro ShopLogin deve corrispondere a un codice registrato nei dettagli dei clienti di Fabrick Payment Orchestra
Indirizzo IP del server: la chiamata all’indirizzo IP del server deve corrispondere a uno degli indirizzi IP configurati nel profilo dell’esercente
ApiKey: è un token unico generato nel backoffice, nella sezione sicurezza, e può essere utilizzato per autenticarsi nelle chiamate inviate verso il server di Fabrick
Status del Shop Login: lo status dell’esercente deve essere attivo (lo status viene gestito dall’amministratore di Fabrick Payment Orchestra e non direttamente dall’esercente).
Se i controlli dell’autenticazione non hanno esito positivo viene restituito un errore specifico per identificarne le cause.
Se Fabrick Payment Orchestra non riceve una risposta con un codice status 200 dal sito del merchant, riprova due volte nelle 24 ore successive, alle 6:00 e alle 18:00.
L’esercente riceve anche una notifica del risultato della transazione via e-mail all’indirizzo configurato nel profilo.
Inoltre la transazione è consultabile dal backoffice di Fabrick Payment Orchestra (dashboard myCommerce) all’interno della sezione Active Report.